Информер курса валют в режиме онлайн. Простой информер курса валют
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Документ без названия</title> <style> *{margin:0px;padding:0px;box-sizing:border-box;-moz-box-sizing:border-box;font-size:100%;} .messBlock{position: absolute; right: 100px; top: 100px; width: 250px; } .sBlock{margin: 7px auto;width: 450px;border: solid 2px #555;} .sBlock .title{text-align: center;padding: 7px;border-bottom: solid 2px #555;} .sBlock label{display: block;padding: 5px 2px;text-align: center;} .sBlock label:after{display: table; clear: both; content: "";} .sBlock label > *{width: 50%; float: left;} .sBlock label input{outline: 0px;} .sBlock input[type="button"]{display: block; width: 100%; padding: 5px;} .basket{ width: 930px; min-height: 300px; border: solid 1px #555; margin: 10px auto; text-align: center; } .basket .product{ position: relative; display: inline-block; width: 150px; border: solid 1px #555; border-bottom: 0px; margin: 5px 0px 5px 17px; } .basket .product .removeProduct{ position: absolute; left: -12px; top: 0px; z-index: 100; } .basket .product .removeProduct:hover{color: red;} .basket .product .label, .basket .product .price{border-bottom: solid 1px #555; padding: 5px;} .basket .product .price{padding: 0px; font-size: 13px;} .basket .product .price:after{clear: both; content: ""; display: table;} .basket .product .price > span{float: left; width: 60%;padding: 3px;} .basket .product .price > span:first-child{border-right: solid 1px #555;width: 40%;} </style> <script> var s = (function () { var store = {}; store.products = [ { label: "Товар 1",price : {rub: 150}}, { label: "Товар 2",price : {rub: 250}}, { label: "Товар 3",price : {rub: 550}} ]; store.course = {}; store.alert = function (text) { document.getElementsByClassName ("messBlock")[0].innerHTML = text; } store.checkCourse = function () { store.course = { dol : parseInt(document.querySelector ("[data-type-curr='dollar']").value), eu : parseInt(document.querySelector ("[data-type-curr='euro']").value), hr : parseInt(document.querySelector ("[data-type-curr='hryvnia']").value) }; return isNaN(store.course.dol) || isNaN(store.course.eu) || isNaN(store.course.hr) ? false : true; } store.conversion = function (product) { product.price.dol = (product.price.rub / store.course.dol).toFixed(2); product.price.eu = (product.price.rub / store.course.eu).toFixed(2); product.price.hr = (product.price.rub / store.course.hr).toFixed(2); } store.addProduct = function () { var product = { label : document.getElementById ("pName").value, price : { rub : parseInt(document.getElementById ("pPrice").value) } }; if (product.label == "" || isNaN (product.price.rub)) { store.alert ("Вы указали не все данные о продукте!"); return; } store.products.push (product); store.outProducts (); } store.removeProduct = function () { store.products.splice (this.parentNode.dataset["index"], 1); store.outProducts (); } store.outProducts = function () { if (!store.checkCourse ()) { store.alert ("Указаны не все курсы валют!"); return; } var container = document.createDocumentFragment (); for (var i = 0; i < store.products.length; i++) { var p = document.createElement ("div"), r = document.createElement ("div"), t = store.products[i]; store.conversion (t); p.classList.add ("product"); p.setAttribute ("data-index", i); r.classList.add ("removeProduct"); r.innerHTML = "x"; r.addEventListener ("click", store.removeProduct); p.innerHTML = "<div>"+ t.label+"</div>"; for (var j in t.price) p.innerHTML += "<div><span>"+j+"</span> <span>"+ t.price[j]+"</span></div>"; p.appendChild(r); container.appendChild (p); } store.alert (""); document.getElementsByClassName ("basket")[0].innerHTML = ""; document.getElementsByClassName ("basket")[0].appendChild (container); } store.start = function () { var elems = document.querySelectorAll ("[data-type-curr]"); for (var i = 0, len = elems.length; i < len; i++) { elems[i].addEventListener ("input", store.outProducts); } document.getElementById ("addProduct").addEventListener ("click", store.addProduct); store.outProducts (); } return store; } ()); window.addEventListener ("load", s.start); </script> </head> <body> <div></div> <div> <div>Курсы валют по отношению к рублю</div> <label><span>Доллар</span> <input type="number" data-type-curr="dollar" value="64"></label> <label><span>Евро</span> <input type="number" data-type-curr="euro" value="75"></label> <label><span>Грн</span> <input type="number" data-type-curr="hryvnia" value="3"></label> </div> <div> <div>Создать новый продукт</div> <label><span>Название продукта</span> <input type="text"></label> <label><span>Цена в руб</span> <input type="text"></label> <input type="button" value="Добавить"> </div> <div></div> </body> </html> |
forundex.ru
Информер курса валют в режиме онлайн

Каждый деловой человек должен ориентироваться в котировках валют и вообще, в тенденциях мировой экономики. Чтобы постоянно не искать на различных сайтах информацию о валютном рынке и его изменениях необходим точный информер курса валют. Информер курса валют представляет собой графический баннер, отображающий постоянные котировки валют в режиме онлайн. Он автоматически обновляется, когда вы загружаете или перезагружаете страницы. Если страницы не перегружаются, то котировки будут меняться в определенных временных промежутках. Если у вас есть свой сайт, то информер курса валют вам просто необходим, ведь таким образом возрастает популярность вашего сайта. Полезная информация нужна каждому. А постоянно обновляющаяся информация о котировках валют – это всегда полезно. Каждый из нас встречался с сайтами, информеры которого под завязку напичканы различной рекламой, что мешает восприятию нужной информации. Наш информер несет сугубо полезную информацию: котировки и дата. Информер полезен не только сайтам с коммерческой направленностью, но и другим. Это объясняется тем, что от курса валют зависят цены на различные товары и услуги, а значит ориентироваться в них полезно каждому. Плюс такой информер привлечет к вашему сайту новых посетителей, которые станут постоянными, так как видят постоянно обновляющуюся полезную информацию. Информер легко впишется в любой дизайн сайта, его легко установить. Также стоит отметить и то, что информер валют создает впечатление постоянно обновляющегося сайта, даже на визуальном уровне. Страница не выглядит статичной, даже если вы не так часто ее обновляете. Очень часто бывает так, что сайты не заполнены до конца, и зияющие пустоты не производят нужного впечатления. Лучше пусть эти пустоты заполнит полезный информер валют. Чтобы установить графический информер не нужно быть профессиональным web-дизайнером, достаточно знать азы. Таким образом выходит, что установив информер котировок валют на свой сайт вы не только добавляете новую полезную функцию к вашему сайту, но и улучшает общее о нем впечатление, повышает посещаемость и интерес к вашему проекту. Важно то, что информер котировок валют устанавливается не только просто, но и совершенно бесплатно. Наш сервис позволяет выбрать тот обменник, у которого будет наиболее выгодный курс валют. В нашем мониторинге рассматриваются обменники только с проверенной репутацией.
www.first-americans.spb.ru
Поисковая оптимизация и продвижение сайтов » Blog Archive PHP скрипт-информер курса валют
PHP скрипт-информер курса валют
19.11.2012 | комментариев 37
На сегодняшний день в сети можно найти десятки различных скриптов и еще больше информеров ежедневно высчитывающих и показывающих курсы валют, но в каждом из них есть и свои плюсы и свои минусы. Описывать их думаю бессмысленно, каждый, кто хоть раз пытался поставить соответствующий скрипт или информер на свой сайт сам все прекрасно знает.
Даже здесь, у себя на сайте, я давным-давно публиковал один из способов вывода курса валют на сайте у которого есть свои не маленькие минусы:
- При каждой загрузке страницы с информером скрипт парсит сайт центробанка — связи с ЦБ может и не быть + лишний расход траффика
- Слишком мало данных выводится — скрипт не показывает динамику курса — с его помощью можно вывести курс только за 1 день
Все что я нашел кроме этого скрипта было мягкоговоря не многим лучше… — авторы писавшие их ставили перед собой на столько узкие цели что переделать их скрипты во что-то подходящее было практически не реально.
Собственно именно это и толкнуло меня на написание своего собственного скрипта-парсера-информера курсов валют, в котором я постарался предусмотреть все что только было можно…
Информер — php скрипт курса валют на данный момент умеет:
- Собирать данные с сайта ЦБ РФ за два рабочих дня (без праздников и выходных)
- Высчитывать разницу курсов и выводить ее в текстовом и графическом виде
- Сохранять все данные в отдельном файле (чтобы не обращаться постоянно к сайту ЦБ)
- Запускать парсинг строго в определенный промежуток времени (без использования Cron)
- Выводить информацию по курсам 35 валют + расчитывать курс Бивалютной Корзины ЦБ РФ
- Вывдить данные в виде маленькой таблицы, в строку или в виде большой таблицы
- Скрипт имеет широчайшие возможности настройки выводимой информации…
И это пока еще только начало…
Внешний вид и настройки
Внешний вид и типы выводимых данных устанавливаются с помощью настроек, т.е. для установки скрипта вам не нужно знать PHP, достаточно лишь уметь читать и знать цифры от 0 до 5 :)
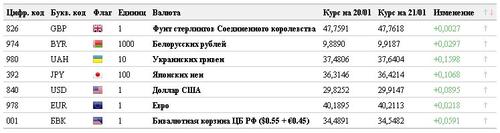
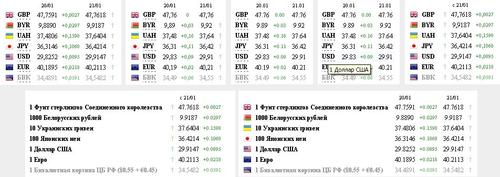
В настройках вы можете указать в каком виде выводить курс валют: в виде маленькой таблицы, в строку или большой таблицей. Примеры работы скрипта-информера курсов валют:
Маленькая таблица

Строка

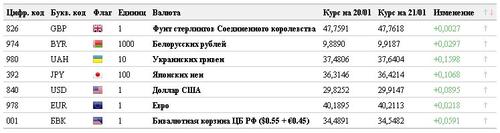
Большая таблица (Практически любую колоннку можно «отключить» и «включить»)

Версии
21.12.2010 — Первая версия скрипта.19.01.2011 — Выпущена новая публичная версия скрипта (2.3), добавлены флаги и доработан код.20.04.2011 — Разработана модификация скрипта для вывода курсов валют Центробанка Азербайджана (для получения скрипта и информации обращаться через контактную форму или комментарии).
Условие использования: Скачивая скрипт, вы соглашаетесь с тем, что не имеете права убирать ссылку из скрипта на сайт автора (т.е. этот сайт) и закрывать ее от индексации.
 Скачать скрипт-информер курса валют (53,0 KiB, загрузок: 5 502)
Скачать скрипт-информер курса валют (53,0 KiB, загрузок: 5 502)
Если у вас появятся вопросы или предложения, если потребуется помощь в установке или настройке скрипта — оставляйте комментарии, отвечу на все вопросы и помогу чем смогу.
Если Вы установили информер на свой сайт — пришлите его адрес, я поставлю ссылку с блога на Ваш сайт.
Сайты с информером курса валют:
http://pem-nk.ru/ — сайт ООО «Промэлектромонтаж»http://ric264.ru/ — Компания «Компьютер Инжиниринг» официальный дистрибьютор КонсультантПлюс в Ростове-на-Донуhttp://nanalog.ru/ — Сайт о налогах и налоговом контроле, на котором много полезной информации для юристов, аудиторов и бухгалтеров, имеется форум налоговиков, где налоговые инспекторы могут пообщаться между собой.
maksis.ru